Optimisation and utility

This section contains directives which are of utilitarian value and bound to save you some time:
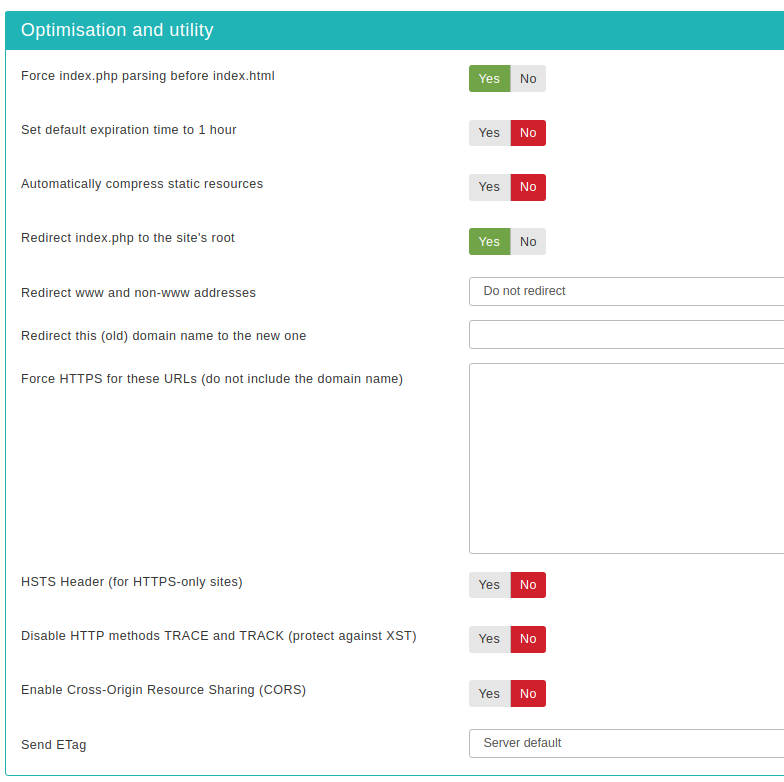
- Force index.php parsing before index.html
-
Some servers attempt to serve index.html before index.php. This has the implication that trying to access your site's root, e.g.
http://www.example.com, will attempt to serve an index.html first. If this file doesn't exist, it will try to serve index.php. However, all of our Joomla! sites only have the index.php, so this checking slows them down unnecessarily on each page request. This rule works around this problem. Do note that some servers do not allow this and will result in a blank page or Internal Server Error page. - Set default expiration time to 1 hour
-
If your server has mod_expires installed and activated, enabling this option will cause all files and pages served from the site to have an expiration time of 1 hour, which means that the browser will not try to load them over the network before one hour elapses. This is a very desirable feature, as it speeds up your site. Note: some files types have a higher expiration time of 1 week or 1 month.
- Automatically compress static resources
-
Enabling this option instructs the server to send plain text, HTML, XML, CSS, XHTML, RSS and Javascript pages and files to the browser after compressing them with GZip. This significantly reduces the amount of data transferred and speeds up the site. On the downside some very old browsers, like Internet Explorer 6, might have trouble loading the site. We do add a directive which instructs NginX to not compress the output when accessed by IE6 but all bets are off with a browser that hasn't been updated for over a decade...
- Redirect www and non-www adresses
-
Most web servers are designed to treat www and non-www URLs in the same way. For example, if your site is
http://www.example.comthen most servers will also display it if called ashttp://example.com. This has many adverse effects. For starters, if a user accesses the www site, logs in and then visits the non-www site he's no longer logged in, causing a functional issue with your site's users. Moreover, the duplicate content rules also apply in this case. That's why we suggest that you enable on of the redirection settings of this option. The different settings are:-
Do not redirect. It does no redirection (turns this feature off)
-
Redirect non-www to www. Requests to the non-www site will be redirected to the www site, e.g.
http://example.comwill be redirected tohttp://www.example.com. -
Redirect www to non-www. Requests to the www site will be redirected to the non-www site, e.g.
http://www.example.comwill be redirected tohttp://example.com.
-
- Redirect this (old) domain name to the new one
-
Sometimes you have to migrate your site to a new domain, as we did migrating from joomlapack.net to akeebabackup.com. Usually this is done transparently, having both domains attached to the same site on the hosting level. However, while a visitor can access the old domain name, the address bar on his browser will still show the old domain name and search engines will believe that you have set up a duplicate content site, sending to the darkest hole of search engine results. Not good! So, you'd better redirect the old domain to the new domain with a 301 redirection to alert both users and search engines about the name change. This is what this option does. You can include several old domains separated by commas. For example:
joomlapack.net, www.joomlapack.netwill redirect all access attempts to joomlapack.net and www.joomlapack.net to the new domain.
- HSTS Header (for HTTP-only sites)
-
Assuming that you have a site which is only supposed to be accessed over HTTPS, your visitor's web browser has no idea that the site should not be ever accessed over HTTP. Joomla! offers a Global Configuration setting to force SSL throughout the entire site, but this is merely a workaround: if it sees a request coming through HTTP it will forward it to HTTPS. There are two privacy implications for your users:
-
If you have not enabled the SSL option in Global Configuration a man-in-the-middle attack known as "SSL Stripping" is possible. In this case the user will access your site over plain HTTP without having any idea that they should be using HTTPS instead.
-
Even if Joomla! forwards your user to HTTPS the unencrypted (HTTP) request can still be logged by an attacker. With a moderate amount of sophistication on the part of the attacker (basically, some $200 hardware an widely available information) they can efficiently eavesdrop at the very least the URLs visited by your user –undetected but to the most vigilant geeks among your users– and probably infer information about them.
The HSTS header can fix SSL Stripping attacks by instructing the browser to always use HTTPS for this website, even if the protocol used in a URL is HTTP. The browser, having seen this header, will always use HTTPS for your site. An SSL Stripping and other man-in-the-middle attacks are possible only if your user visits your site for the first time in a hostile environment. This is usually not the case, therefore the HSTS header can provide real benefits to the privacy of your users.
For more information on what the HSTS header is and how it can protect your site visitors' privacy you can read the Wikipedia entry on HSTS.
-
- Disable HTTP methods TRACE and TRACK (protect against XST)
-
Enabling this option will prevent remote clients from using the HTTP methods TRACE and TRACK to connect to your site. These can be used by hackers to perform privilege escalation attacks known as Cross Site Tracing (XST). To the best of our knowledge there are no side-effects to enabling this feature.
- Enable Cross-Origin Resource Sharing (CORS)
-
By default a third party site cannot load content from your site using an AJAX request since your content is in a different domain than the site hosting the Javascript performing the request. Using CORS you can circumvent this problem, allowing third party sites' Javascript to load content from your site. When you enable this option the proper Access-Control-Allow-Origin and Timing-Allow-Origin HTTP headers will be set for all requests. For more information on CORS please consult the Enable CORS site.
- Reduce MIME type security risks
-
Internet Explorer 9 and later, as well as Google Chrome, will try by default to guess the content type of downloaded documents regardless of what the MIME header sent by the server. Let's say a malicious user to upload an executable file, e.g. a .EXE file or a Chrome Extension, under an innocent file extension as .jpg (image file). When a victim tries downloading this file, IE and Chrome will try to guess the file type, identify it as an executable file and under certain circumstances it executing it. This means that your site could be unwittingly used to serve malware. Such an event could result in your site being added to a list of known bad sites by browser makers and cause their browsers to display a warning to users when visiting your site. By enabling this feature you instruct IE and Chrome to respect the file type sent by your server, eliminating this issue. See the relevant MSDN article for more information.
- Reflected XSS prevention
-
When enabled the browser will be instructed to prevent reflected XSS attacks. Reflected XSS attacks occur when the victim is manipulated into visiting a specially crafted URL which contains Javascript code in it. This URL leads to a vulnerable page which outputs this Javascript code verbatim in the page output ("reflects" the malicious code sent in the URL).
This is a commonly used method used by attackers to compromise web sites, especially when a zero-day XSS vulnerability is discovered in popular Joomla! extensions or Joomla! itself. The attacker will try to trick the administrators of websites into visiting a maliciously crafted link. If the victims are logged in to their site at that time the malicious Javascript will execute, typically giving the attacker privileged information or opening a back door to compromising the site.
Enabling this option in .htaccess Maker will instruct the browser to try preventing this issue. Please note that this only works on compatible browsers (IE8; Chrome; Safari and other WebKit browsers) and only applies to reflected XSS attacks. Stored XSS attacks, where the malicious Javscript is stored in the database, is NOT prevented. You should consider this protection a safety belt. Not wearing a safety belt in the event of an accident pretty much guarantees serious injury or death. Wearing a safety belt minimises the possibility of injury or death but does not always prevent it. This option is your safety belt against the most common type of XSS attacks. You should use it but don't expect it to stop everything thrown your way. Always keep your software up-to-date, especially when a security release is published!
For more information please consult the relevant MSDN article.
- Prevent content transformation
-
Enabling this feature instructs proxy servers and caches to not convert your content. For example, certain proxy servers (typically found in mobile networks, businesses and ISPs in congested areas) will attempt to scale and aggressively compress images, CSS and Javascript to save bandwidth. This can lead to several issues, from displayed images being a bit off to your site breaking down because the compressed CSS/JS introduced errors preventing the browser from parsing it correctly. With this feature enabled the cache and proxy servers will be instructed to not do that by setting an HTTP header. If they respect the HTTP header (they should, it's a web standard) such issues are prevented.
For more information please consult the formal web standard document RFC 2616, section 14.9.5
- Send ETag
-
Your web server sends an ETag header with each static file it serves. Browsers will ask the server in subsequent requests whether the file has a different ETag. If not, they will serve the same file therefore reducing the amount of data they need to transfer from the server (and making the site load faster). By default ETags are calculated based on the file size, last modified date and the inode number. The latter depends on the location of the file inside the filesystem of the server.
When you have a site hosted on a single server this is great. If your static files are, however, hosted on a server farm this may not be a good idea. The reason is that every static file is stored on different server and while the file size and last modified date might be the same the inode number will differ, therefore causing the browser to perform unnecessary file transfers. This is where this option comes in handy.
![[Important]](/media/com_docimport/admonition/important.png)
Important Do NOT change this option if your site is hosted on just one server. If you are not sure or have no idea what that means then your site is hosted on just one server and you MUST NOT change this option. Please bear in mind that site speed analysers like YSlow are designed for gigantic sites running off hundreds or thousands of servers. Their site speed checklists DO NOT work well with the vast majority of sites you are working on, i.e. very small sites running off a single server. Treat these checklists as suggestions: you need to exercise common sense, not blindly follow them. If you disable ETags on a small site you are more likely to do harm than good!
The available options are:
-
Server default. Use whatever setting the server administrator has chosen. If you are not perfectly sure you know what you're doing choose this option.
-
None (no ETag sent). Disable ETags completely. Do keep in mind that if you do not also enable the Set default expiration option you will be hurting your site's performance!
![[Note]](/media/com_docimport/admonition/note.png)
Note The lack of other options is intentional and has to do with an IIS limitation. IIS, unlike Apache, only offers a binary switch for ETags: you either send them or you don't.
-
- Referrer Policy Header
-
While surfing, your browser will send out some information about the previous you were visiting (the Referrer that brought you to the new page). This is useful for analytics, for example you can easily track down how many visitors came from Twitter or any other page.
However, there are security implications about the Referrer header. What if on the private area of your website there are sensible information? Think about a private support area, where there is a ticket with the link www.example.com/private-support/help-my-site-www-foobar-com-is-hacked ; you post a reply with a link to a Stack Overflow reply, the user clicks on it and... whops! Now Stack Overflow knows that the site www.foobar.com was hacked.
The Referrer Policy header will instruct your browser when to send the Referrer header and how many information you want to share.
-
Do not set any policy You're not setting any instruction to the browser
-
(Empty) You do not want to set the Referrer Policy here (as header) and the browser should fallback to other mechanisms, for example using the
<meta>element or thereferrerpolicyattribute on<a>and<link>elelements. -
no-referrer Never send the referer header
-
no-referrer-when-downgrade The browser will not send the referrer header when navigating from HTTPS to HTTP, but will always send the full URL in the referrer header when navigating from HTTP to any origin. It doesn't matter whether the source and destination are the same site or not, only the scheme.
Source Destination Referrer https://www.yoursite.com/url1 http://www.yoursite.com/url2 NULL https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/url1 http://www.yoursite.com/url1 http://www.yoursite.com/url2 http://www.yoursite.com/url1 http://www.yoursite.com/url1 http://www.example.com http://www.yoursite.com/url1 http://www.yoursite.com/url1 https://www.example.com http://www.yoursite.com/url1 https://www.yoursite.com/url1 http://www.example.com NULL -
same-origin The browser will only set the referrer header on requests to the same origin. If the destination is another origin then no referrer information will be sent.
Source Destination Referrer https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/url1 https://www.yoursite.com/url1 http://www.yoursite.com/url2 NULL https://www.yoursite.com/url1 http://www.example.com NULL https://www.yoursite.com/url1 https://www.example.com NULL -
origin The browser will always set the referrer header to the origin from which the request was made. This will strip any path information from the referrer information.
Source Destination Referrer https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.yoursite.com/url2 https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.example.com https://www.yoursite.com/ ![[Warning]](/media/com_docimport/admonition/warning.png)
Warning Navigating from HTTPS to HTTP will disclose the secure origin in the HTTP request.
-
strict-origin This value is similar to
originabove but will not allow the secure origin to be sent on a HTTP request, only HTTPS.Source Destination Referrer https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.yoursite.com/url2 NULL https://www.yoursite.com/url1 http://www.example.com NULL http://www.yoursite.com/url1 https://www.yoursite.com/url2 http://www.yoursite.com/ http://www.yoursite.com/url1 http://www.yoursite.com/url2 http://www.yoursite.com/ http://www.yoursite.com/url1 http://www.example.com http://www.yoursite.com/ -
origin-when-cross-origin The browser will send the full URL to requests to the same origin but only send the origin when requests are cross-origin.
Source Destination Referrer https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/url1 https://www.yoursite.com/url1 https://www.example.com https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.yoursite.com/url2 https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.example.com https://www.yoursite.com/ http://www.yoursite.com/url1 https://www.yoursite.com/url2 http://www.yoursite.com/ ![[Warning]](/media/com_docimport/admonition/warning.png)
Warning Navigating from HTTPS to HTTP will disclose the secure URL or origin in the HTTP request.
-
strict-origin-when-cross-origin Similar to
origin-when-cross-originabove but will not allow any information to be sent when a scheme downgrade happens (the user is navigating from HTTPS to HTTP).Source Destination Referrer https://www.yoursite.com/url1 https://www.yoursite.com/url2 https://www.yoursite.com/url1 https://www.yoursite.com/url1 https://www.example.com https://www.yoursite.com/ https://www.yoursite.com/url1 http://www.yoursite.com/url2 NULL https://www.yoursite.com/url1 http://www.example.com NULL -
unsafe-url The browser will always send the full URL with any request to any origin.
-